
My Role & Responsibilities
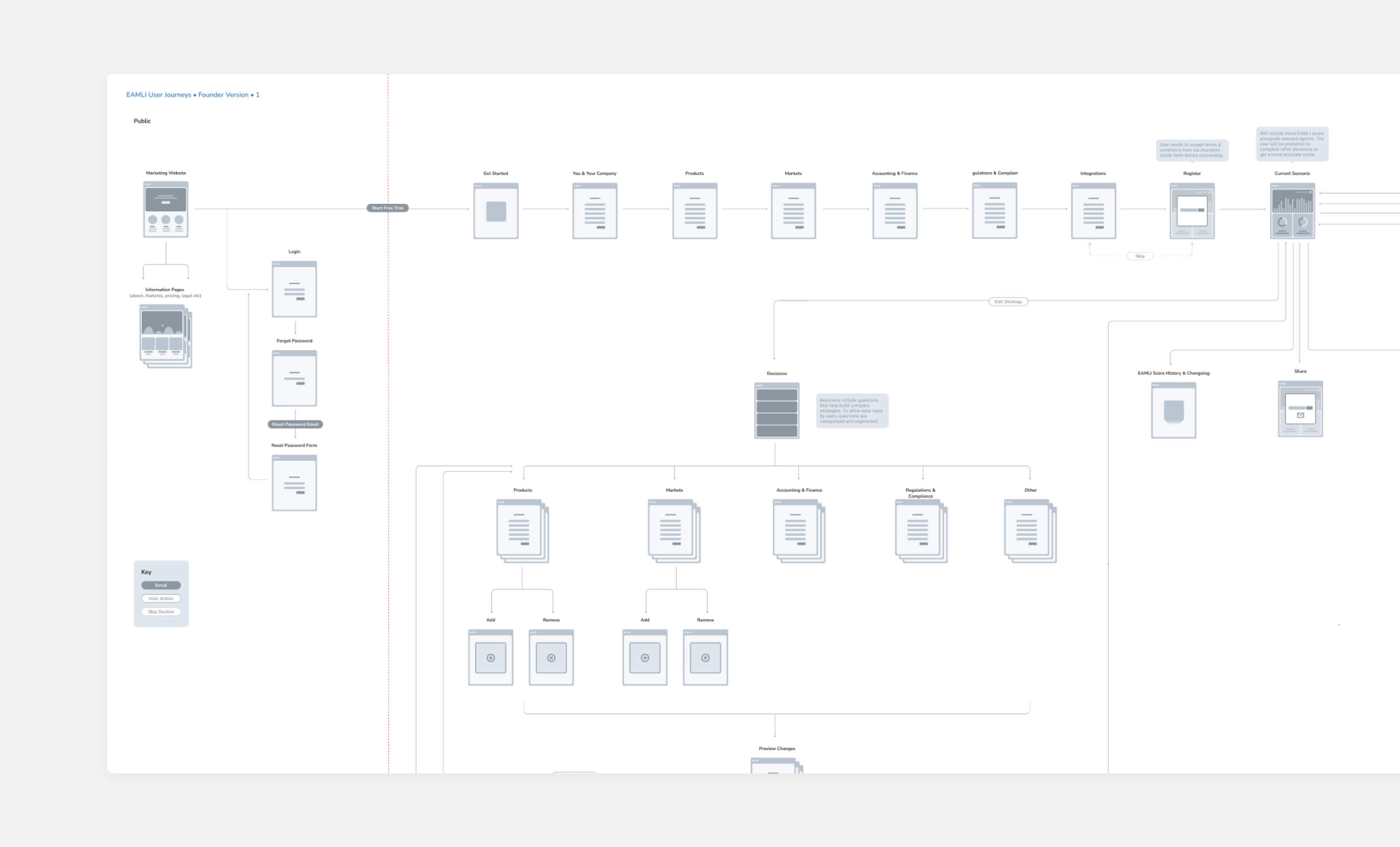
During the MVP stage, my responsibilities encompassed UX/UI design, research, and stakeholder collaboration. I designed user journeys, created wireframes and interactive prototypes, and collaborated with developers, data scientists, and project managers to ensure technical feasibility. Daily standups and weekly workshops maintained an agile, user-centred approach, while my focus on data clarity and accessibility informed a visual system that was both intuitive and scalable.
Many organisations struggle to make informed decisions due to fragmented or outdated data. eamli’s AI technology addressed this by predicting multiple outcomes and providing proactive insights. However, the existing proof of concept required a streamlined, accessible user experience to engage senior stakeholders in enterprise and government environments.
Without strong UX foundations, even sophisticated AI models can overwhelm users. My priority was designing an interface that made predictive insights immediately actionable and easily comparable across different scenarios
Why It Matters
Government agencies and large enterprises regularly make decisions involving multi-million-pound contracts with decade-long implications. For these organisations, an unclear or complex tool can result in missed opportunities and substantial financial risk. eamli’s mission was to eliminate uncertainty through real-time data modelling, making it essential that the platform delivered clear, actionable insights immediately upon interaction.
Objectives & Discovery
The primary objective was to create a tangible MVP that balanced AI sophistication with user accessibility. We also aimed to validate our approach by gathering feedback from partner organisations willing to test early versions of the product.
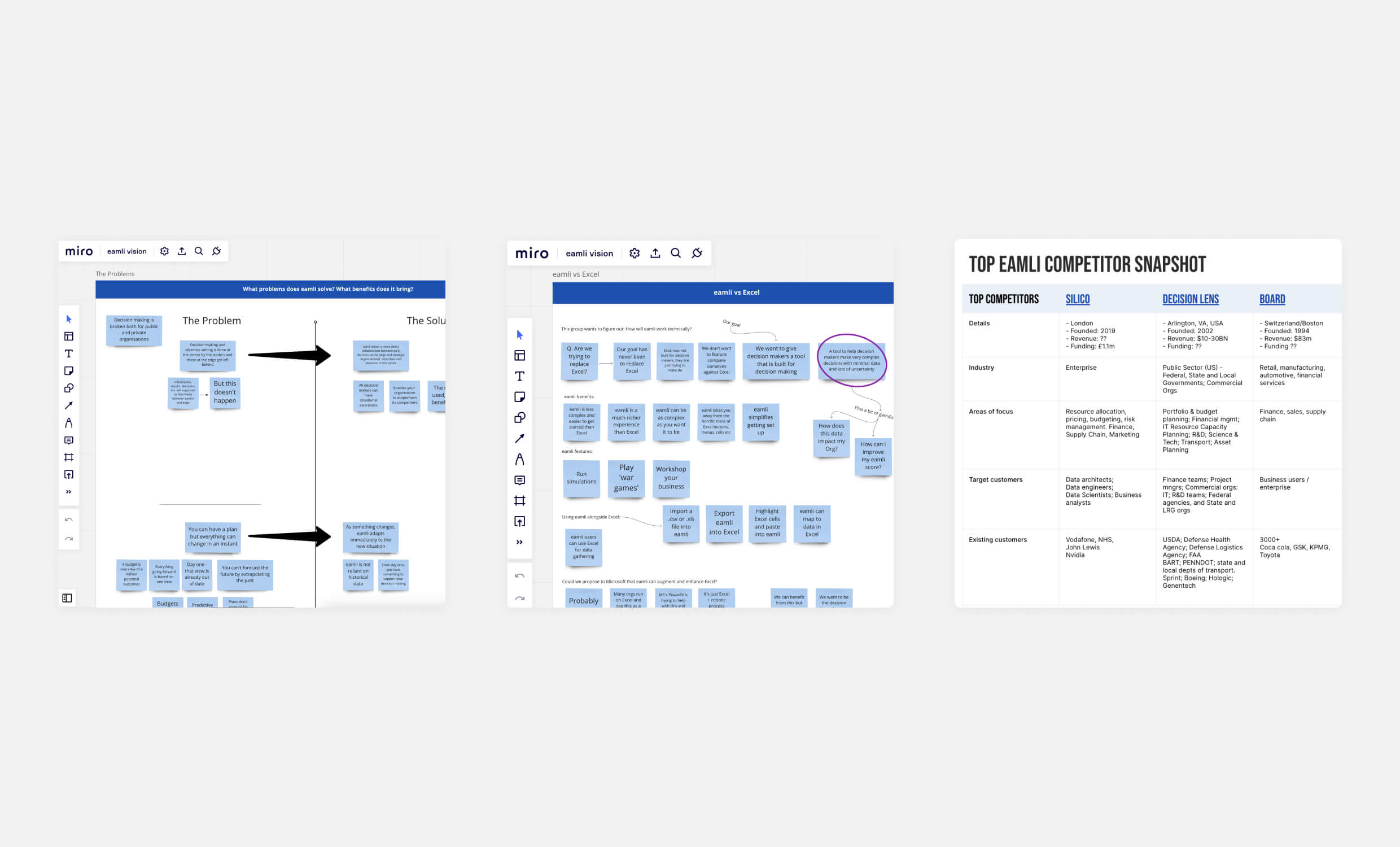
During initial discovery, I conducted informal interviews with internal teams and partner organisations. Early prototypes and user journeys were shared to identify pain points and core requirements: users needed clear, concise data outputs and streamlined workflows for scenario creation. Competitive analysis revealed that most existing solutions relied on manual modelling, making eamli’s automated outcome prediction and visualisation a clear market differentiator.
Product Architecture & Planning
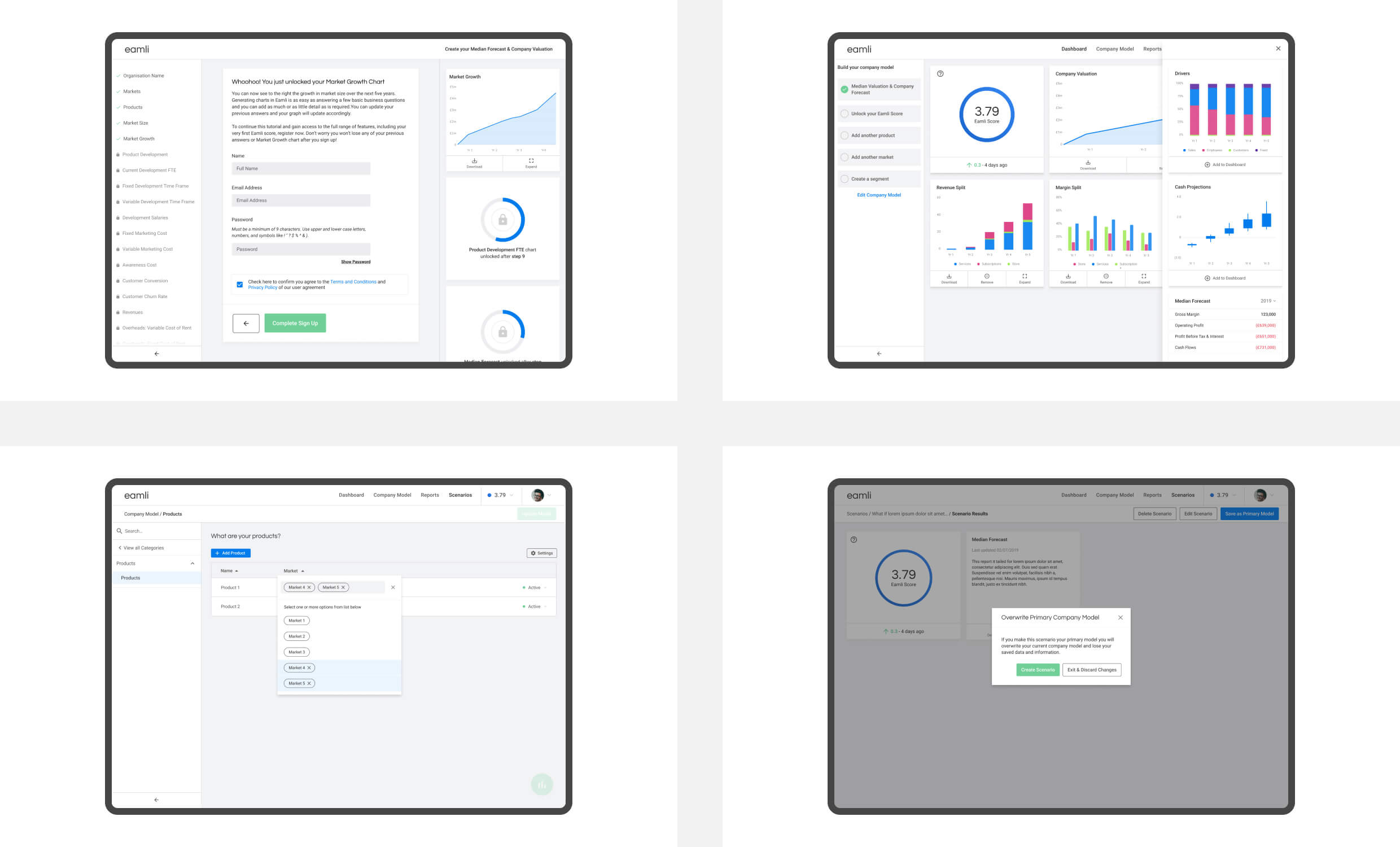
Over four months, we iterated on the MVP, refining its core features:
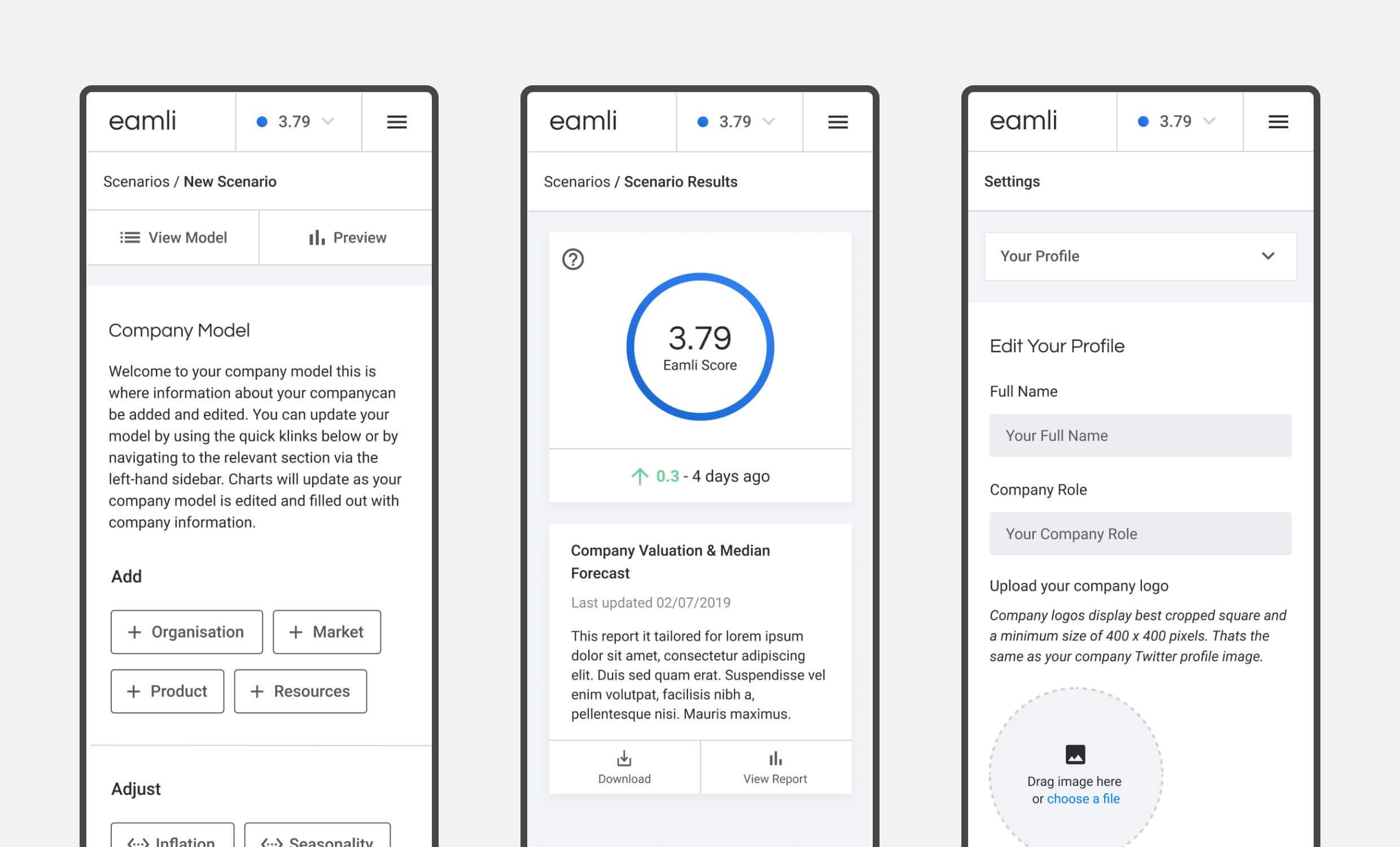
- Scenario Building & Comparison – Users needed to define business models quickly, adjusting inputs through intuitive workflows rather than complex navigation.
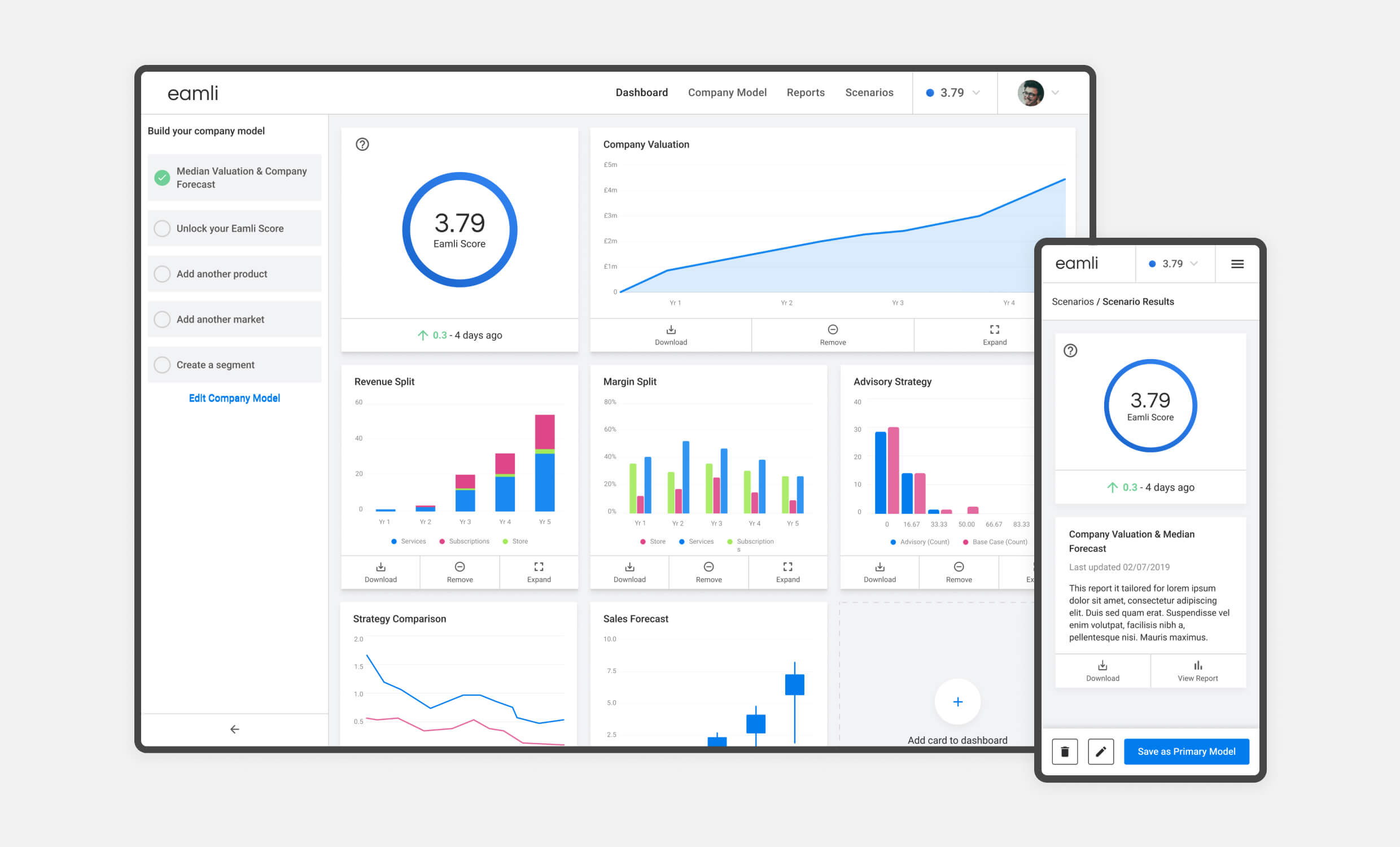
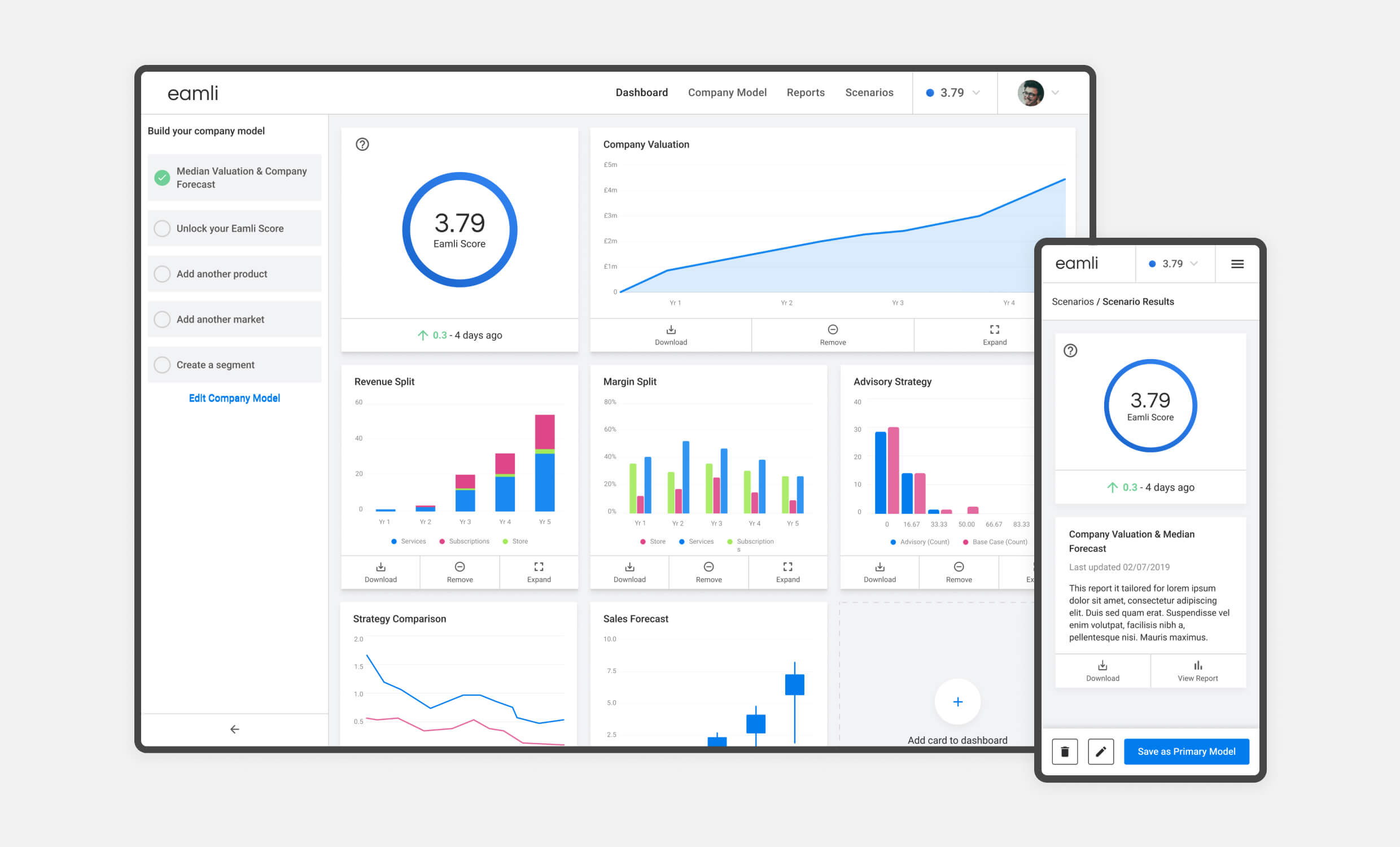
- Data Visualisation & Reporting – Clear charts, graphs, and scorecards enabled stakeholders to instantly assess potential outcomes for each scenario.
- Organisation Management – Teams required functionality to manage multiple decision-makers and datasets within a unified platform.
Throughout this phase, I worked closely with data scientists to understand the backend capabilities. Since the underlying logic could handle diverse company structures and data types, I designed a modular UI that could accommodate custom data inputs while maintaining user clarity and simplicity.
Wireframing & Prototyping
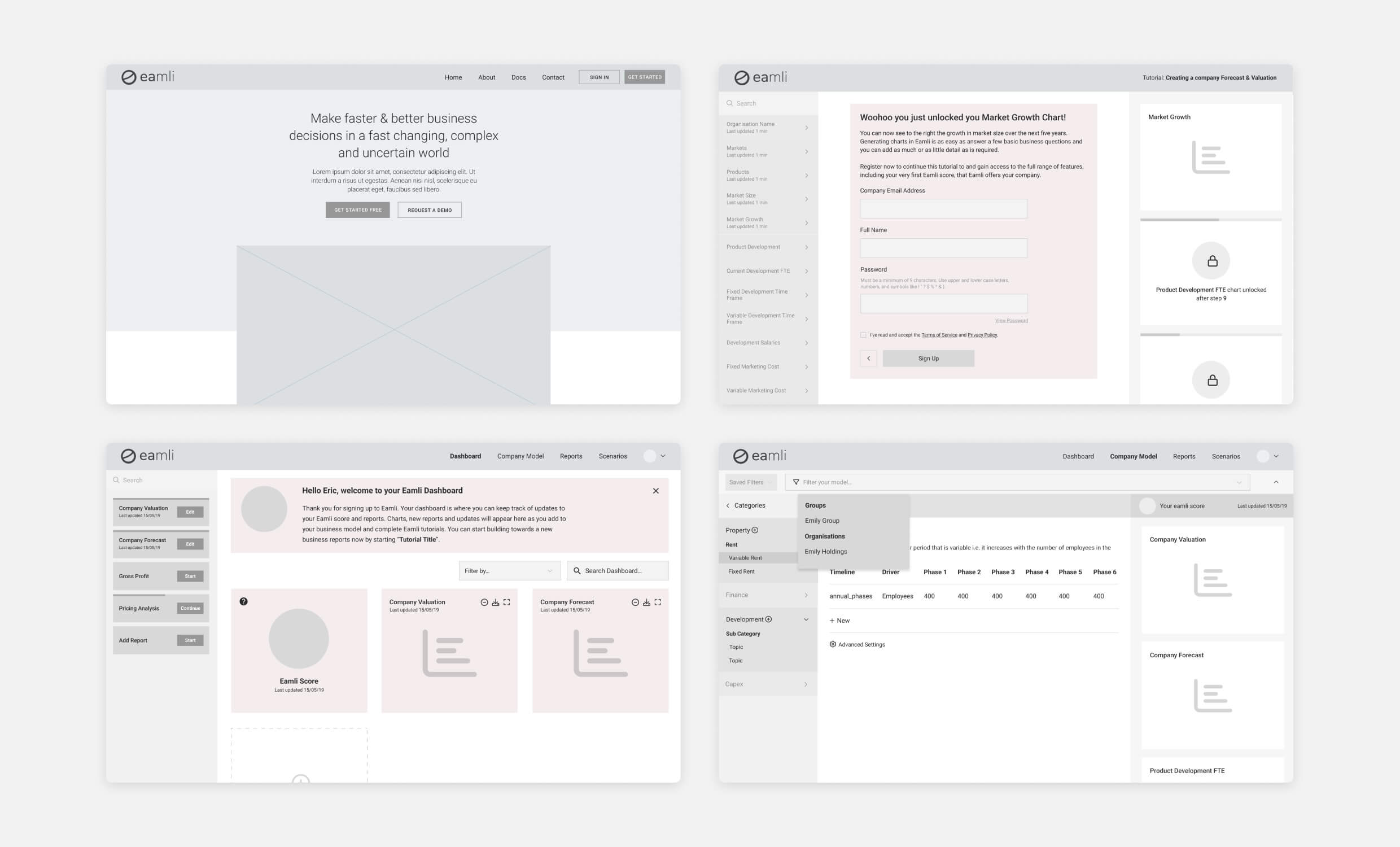
Using Figma for wireframing and interactive prototypes, I shared multiple iterations with internal and external stakeholders. Each testing session combined task-based evaluations such as “create a new scenario and compare it to an existing one” with broader discussions about navigation and overall usability.
These sessions validated our minimalist approach to data visualisation. However, participants requested faster methods for comparing outcomes and switching between scenarios. This feedback highlighted an opportunity for natural language interactions, which the eamli team pursued in later development phases after my involvement concluded.
Visual Design & Accessibility
While adhering to foundational brand guidelines, I custom-designed most UI components to accommodate the platform’s data complexity.
To maintain a clean, contemporary aesthetic, each dashboard view minimised visual clutter and prioritised readable data visualisations. I integrated interactive tooltips and contextual guidance to help users discover advanced functionality without cognitive overload.
Ensuring AA-level accessibility compliance was essential, particularly for text contrast, colour usage, and interaction patterns. Given the complexity of scenario comparisons involving multiple graphs, metrics, and calculations, we prioritised a desktop-first experience while developing mobile-responsive layouts for stakeholders requiring quick updates remotely.
One significant challenge was translating complex AI modelling into clear, visual summaries. This required extensive collaboration with data scientists to ensure the system’s intelligence remained accessible without oversimplification or technical complexity.
This project marked my first major exploration into data visualisation, reinforcing how iterative testing validates design effectiveness. Integrating user education into the UX through onboarding prompts, tooltips, and contextual guidance proved essential for making AI outputs accessible to non-technical decision-makers.
Outcome & Impact
By the end of the 2019-2020 phase, we had delivered a functional MVP that enabled businesses and government stakeholders to explore multiple “what-if” scenarios effectively. This work established the foundation for subsequent eamli iterations, which incorporated features like natural language processing and advanced analytics capabilities.
The MVP design contributed to significant milestones, including a collaboration with IBM and adoption by a UK Government Ministry for long-term procurement planning. eamli’s continued development ultimately earned Digital Innovation of the Year at the Digital DNA awards, demonstrating how strategic design thinking can amplify the impact of advanced AI solutions in enterprise markets.
Personal Highlights & Mentorship
One aspect I’m particularly proud of is transforming a high-level concept into a practical, validated tool. By prioritising user workflows and data clarity, we demonstrated the viability of AI-assisted scenario planning, proving that algorithmic intelligence could genuinely simplify strategic decision-making processes.
I also mentored a junior designer during this period, guiding them through Figma workflows, facilitation techniques, and UX fundamentals. They progressively took on greater responsibilities as the product evolved, eventually becoming a key contributor to subsequent eamli developments.
Tools & Techniques
- Figma: Primary wireframing and prototyping platform, where I managed a component library for consistent UI elements.
- Miro: Used for collaborative brainstorming, journey mapping, and stakeholder workshops.
- Lean UX: Employed short feedback loops and agile ceremonies, ensuring continuous refinement and stakeholder alignment.
Looking Ahead
Designing this 2019–2020 version of eamli reinforced my belief that even the most advanced AI technology must remain user-centred to achieve real-world impact. By prioritising modular interfaces, clear data insights, and ongoing user feedback, we created a platform that both recognised and adapted to the varying needs of enterprise and public-sector customers.
I continue to draw on these lessons in my subsequent roles, especially when bridging the gap between complex back-end systems and the people who rely on them for strategic, future-focused decisions. If you’d like more details on this process or how I can bring similar value to your team, feel free to reach out anytime.