Shift Product Design
In 2021, I served as the Lead UX/UI Designer for Shift, a collaboration platform developed at Whitespace. Initially envisioned as a simple forum for idea-sharing, Shift quickly evolved into a secure, customisable workspace for organisations ranging from universities to government agencies and private enterprises.
Our goal was to create a platform that balanced privacy, real-time collaboration, and brand ownership, giving organisations the ability to customise their digital spaces while maintaining robust security standards.
Over an eight-month development cycle, I played a key role in shaping Shift’s transformation. I helped to lead the redefinition of the product vision, designed the user interface and experience, and developed a scalable information architecture that accommodated a range of user needs. I also conducted usability testing with Maze, working directly with developers to ensure seamless implementation and QA.
By the time we launched the MVP, Shift had been repositioned as a powerful, flexible, and security-conscious collaboration tool, with early adoption from academic and government institutions.
Role
- Competitor & User Research
- User Journey Design
- Wireframe Design
- UI Design
- App QA

Why It Mattered
As remote and hybrid work reshaped collaboration, organisations needed more than just another chat tool. They required private workspaces, real-time coordination, and security-focused features, without the fragmentation of juggling multiple apps. Shift addressed these challenges by offering structured discussion areas, real-time messaging, event hosting, and document collaboration—all within a branded, secure environment.
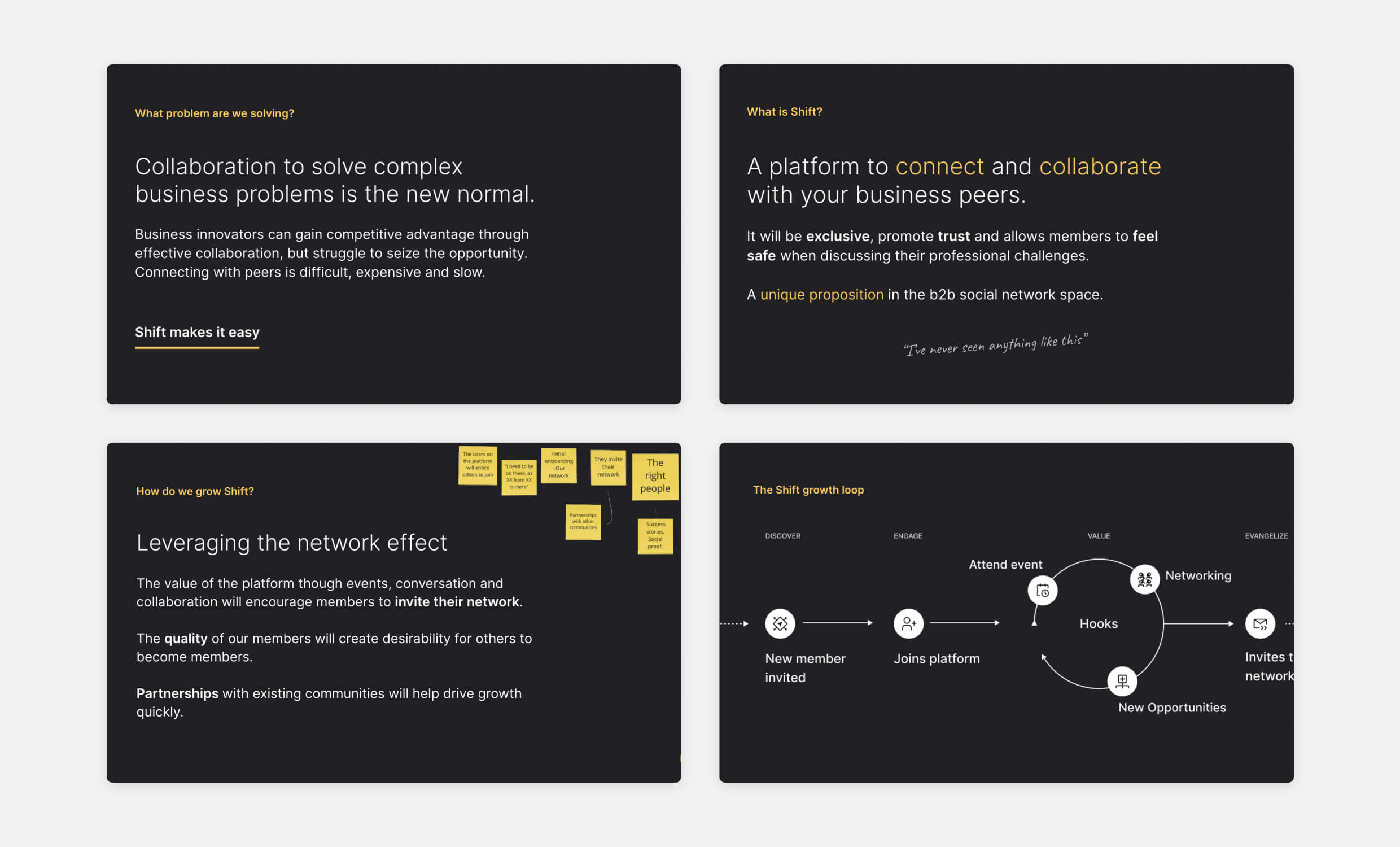
Defining the Vision
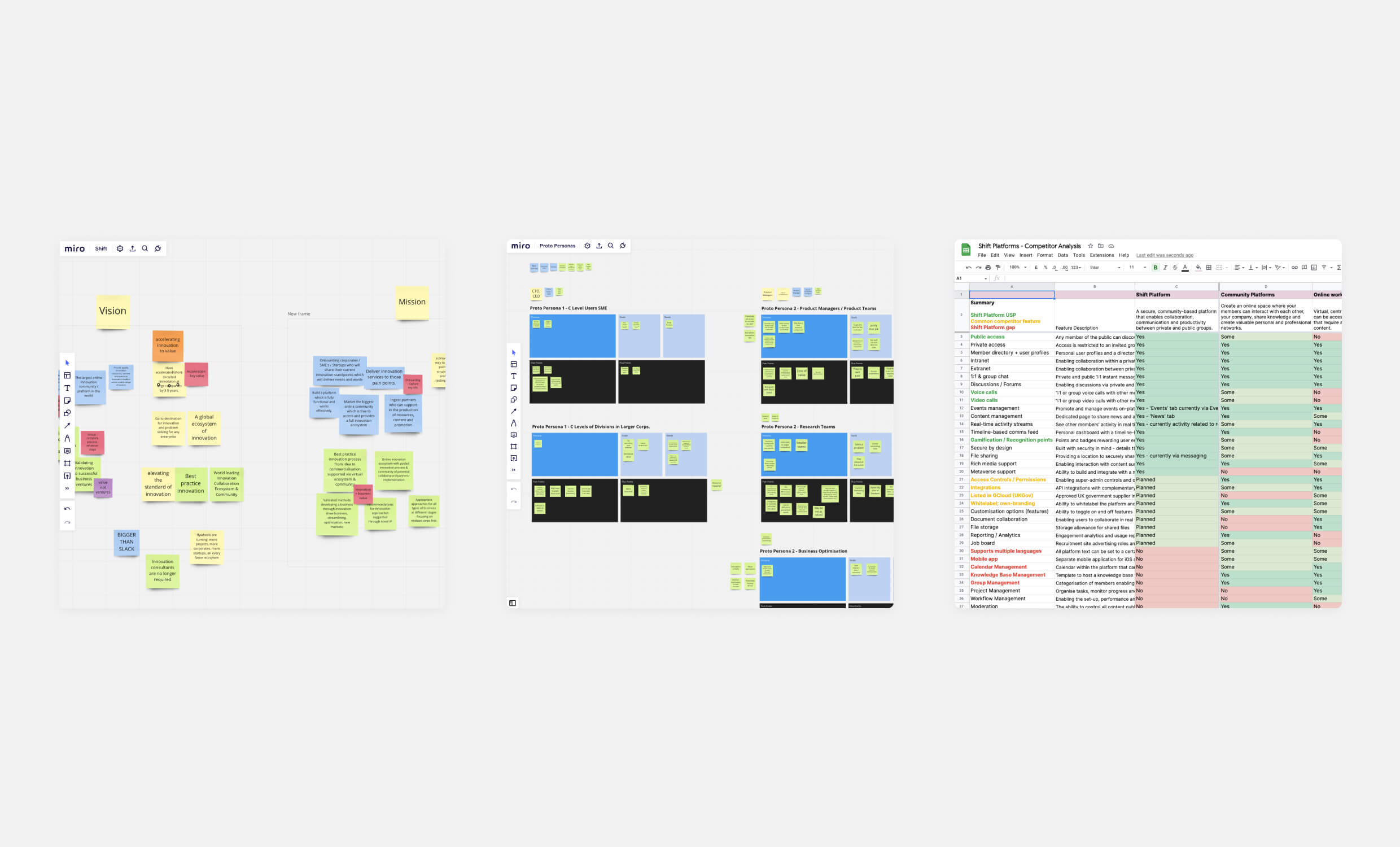
At the outset, I worked closely with our Design Lead and key stakeholders to define Shift’s vision. Through collaborative workshops, we explored the market landscape and honed in on three fundamental principles that would guide the platform’s design:
- Security should be seamless, not restrictive. Organisations handling sensitive information required strong privacy protections, but security could not come at the cost of usability.
- Collaboration must extend beyond messaging. Teams needed a space where they could organise discussions, share documents, and host events in a unified experience.
- Brand ownership is critical. External partners wanted to customise the platform’s appearance to align with their organisation’s identity, making Shift feel like an extension of their existing systems rather than an off-the-shelf solution.
These early discussions shaped our approach to research and design, ensuring Shift was not just another collaboration tool but a flexible, scalable platform that adapted to different organisational needs.
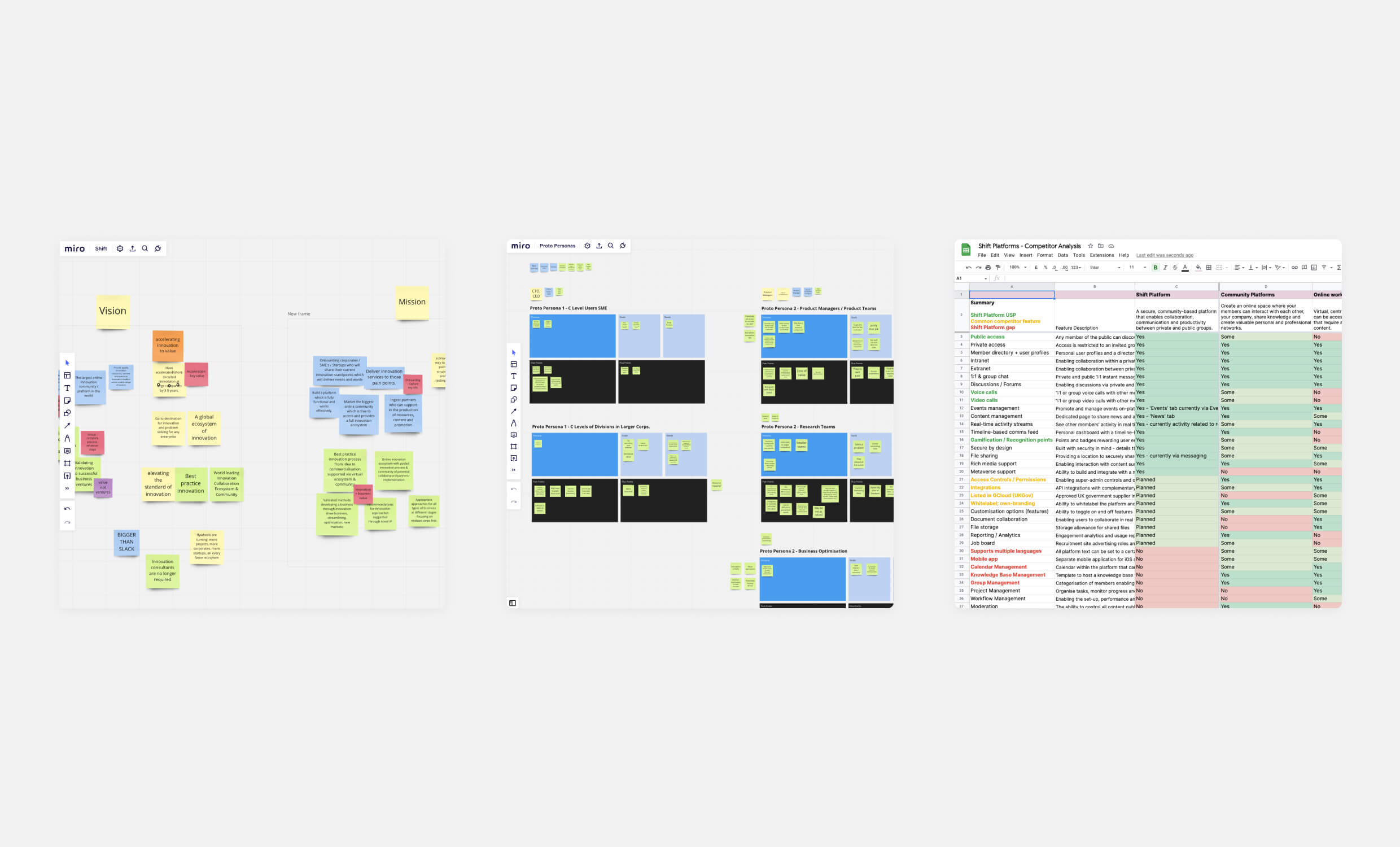
Research & Early Design Exploration
Alongside our researcher, I conducted competitor analysis and user interviews with teams across academia, the public sector, and enterprise organisations. Through these sessions, we uncovered critical insights that helped refine Shift’s direction.
Organisations handling confidential data needed fine-grained access controls, ensuring role-based permissions were a priority from the start. Many users struggled with the information overload of traditional forums, highlighting the need for strong search functionality and content organisation. Security-conscious teams wanted clear authentication flows that balanced protection with ease of use, and external partners emphasised that brand customisation was non-negotiable—the ability to integrate their logos, colours, and fonts would make the difference between adoption and rejection.

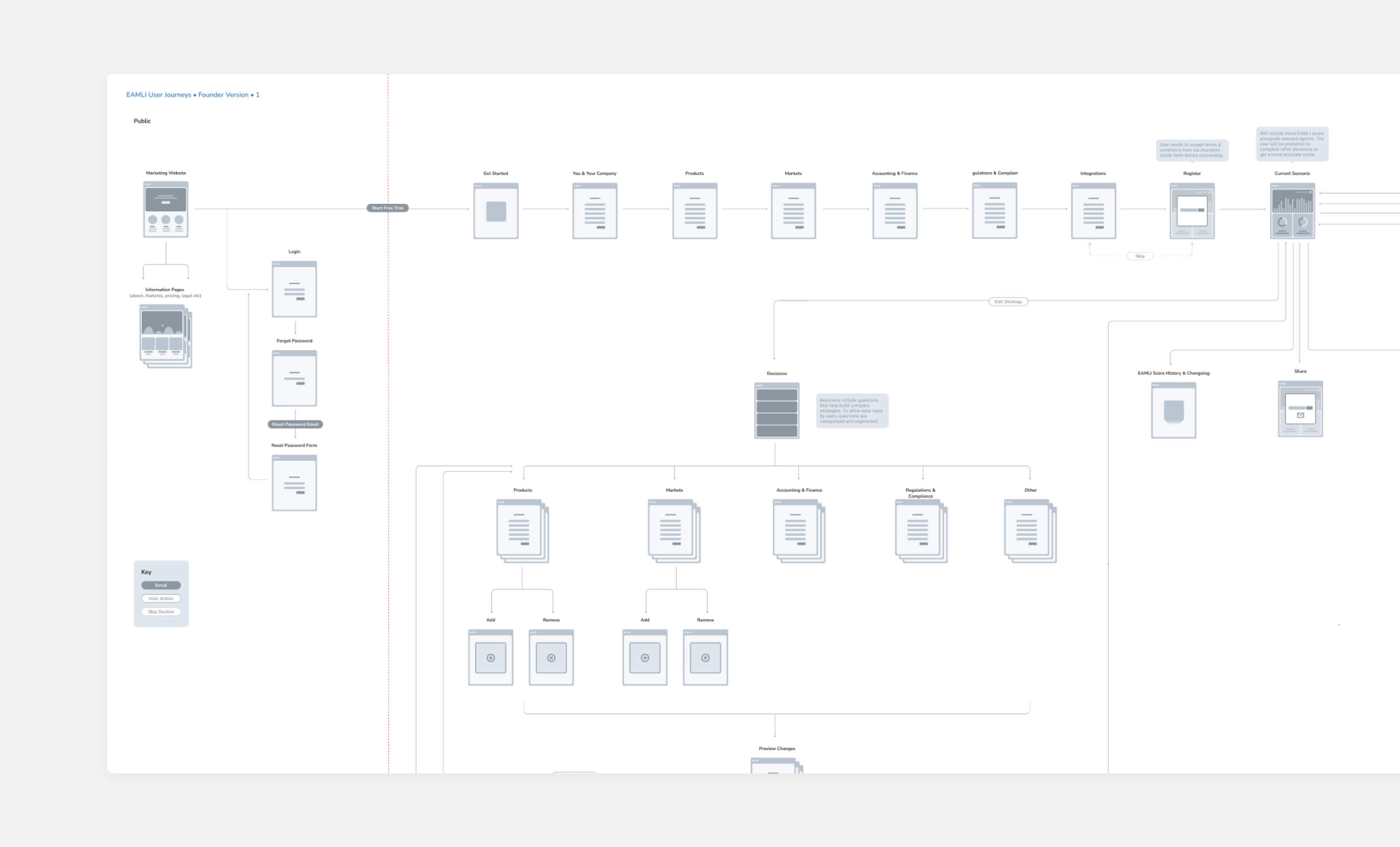
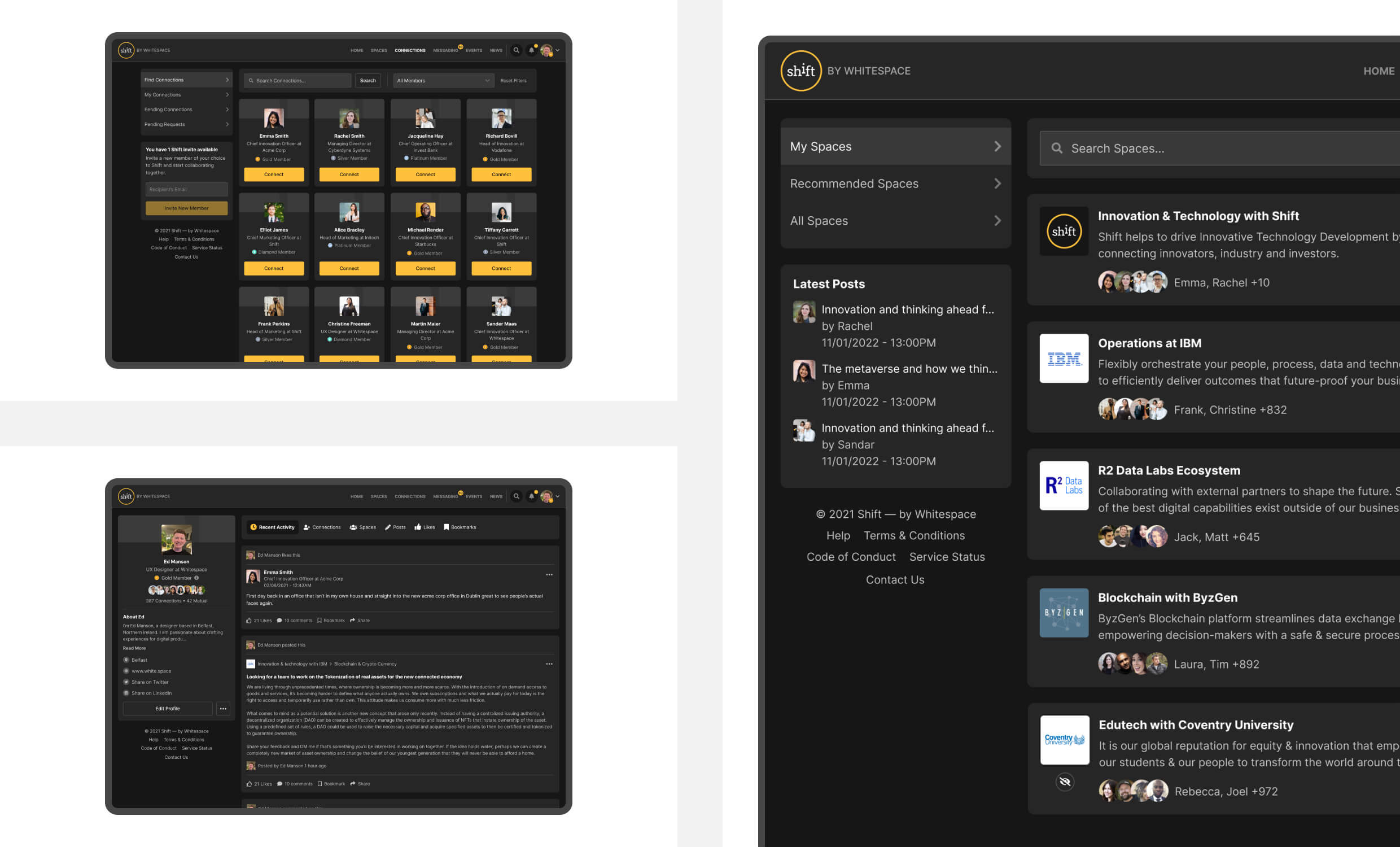
Armed with these insights, I translated our findings into high-level wireframes in Figma, shaping the platform’s initial structure. The first prototypes outlined onboarding flows, workspace navigation, user permissions, and branding controls. To validate these ideas, I worked closely with internal stakeholders, gathering feedback to refine and streamline the experience.
Through testing, we realised that users needed better visibility into discussion threads and file-sharing interactions, leading us to redesign the interface to prioritise persistent chat histories and integrated file collaboration. Search functionality also became a focal point, with early testers emphasising the importance of intuitive filtering and categorisation.
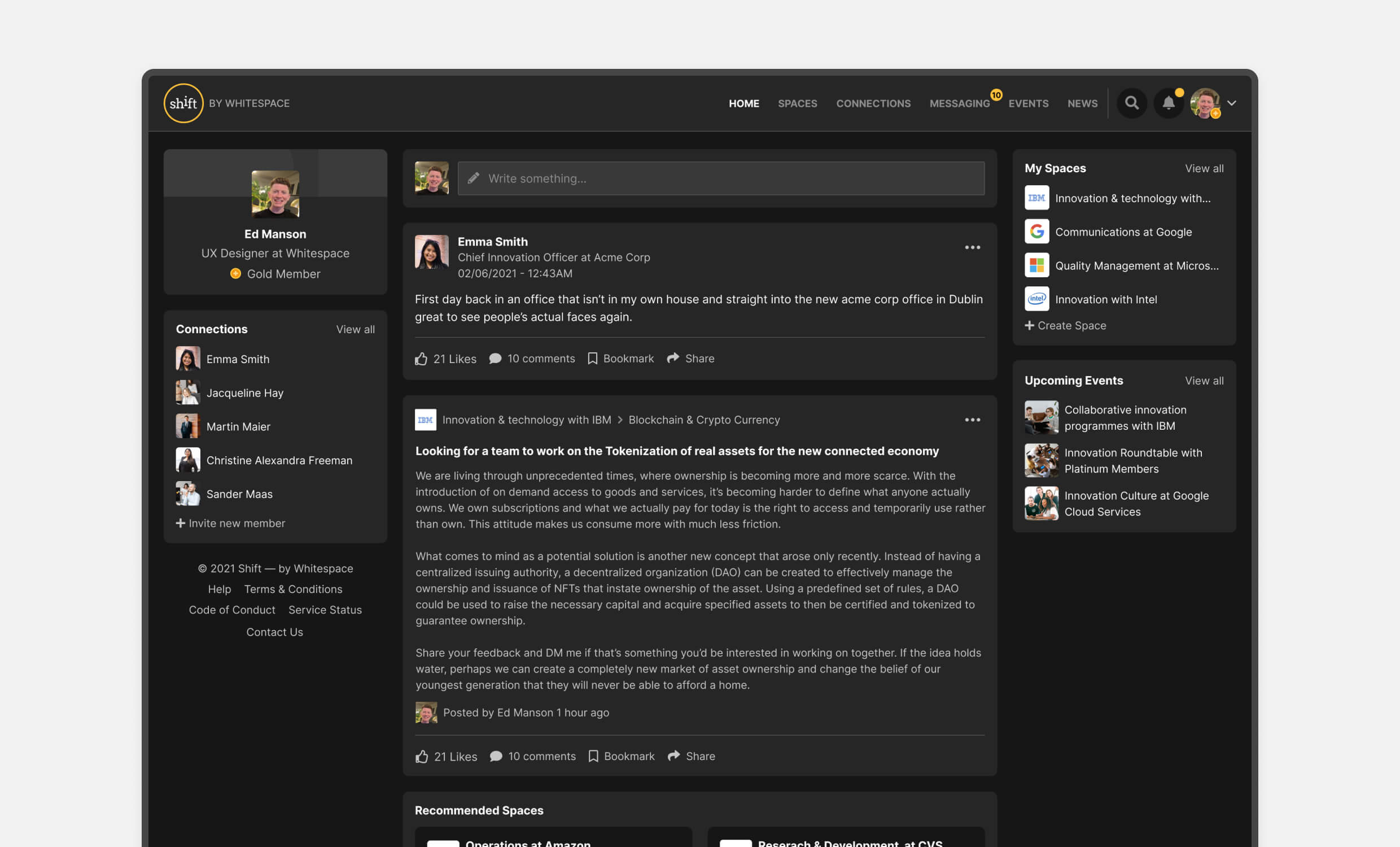
UI Design & Usability Testing
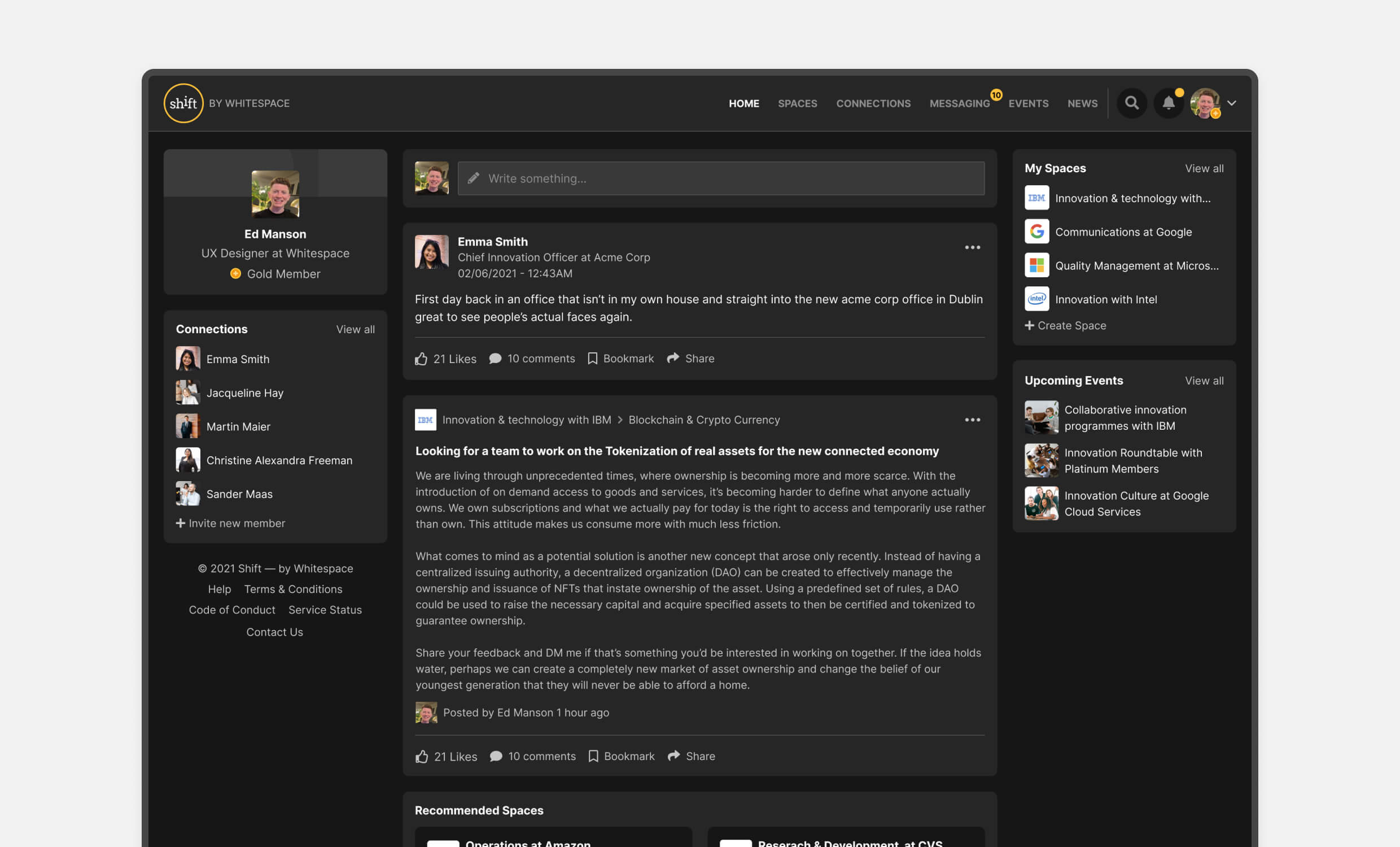
With a solid foundation in place, I took the lead on UI design, refining Shift’s visual identity and interaction patterns. The challenge was to create an interface that was both customisable and consistent, ensuring organisations could personalise their experience without disrupting usability.
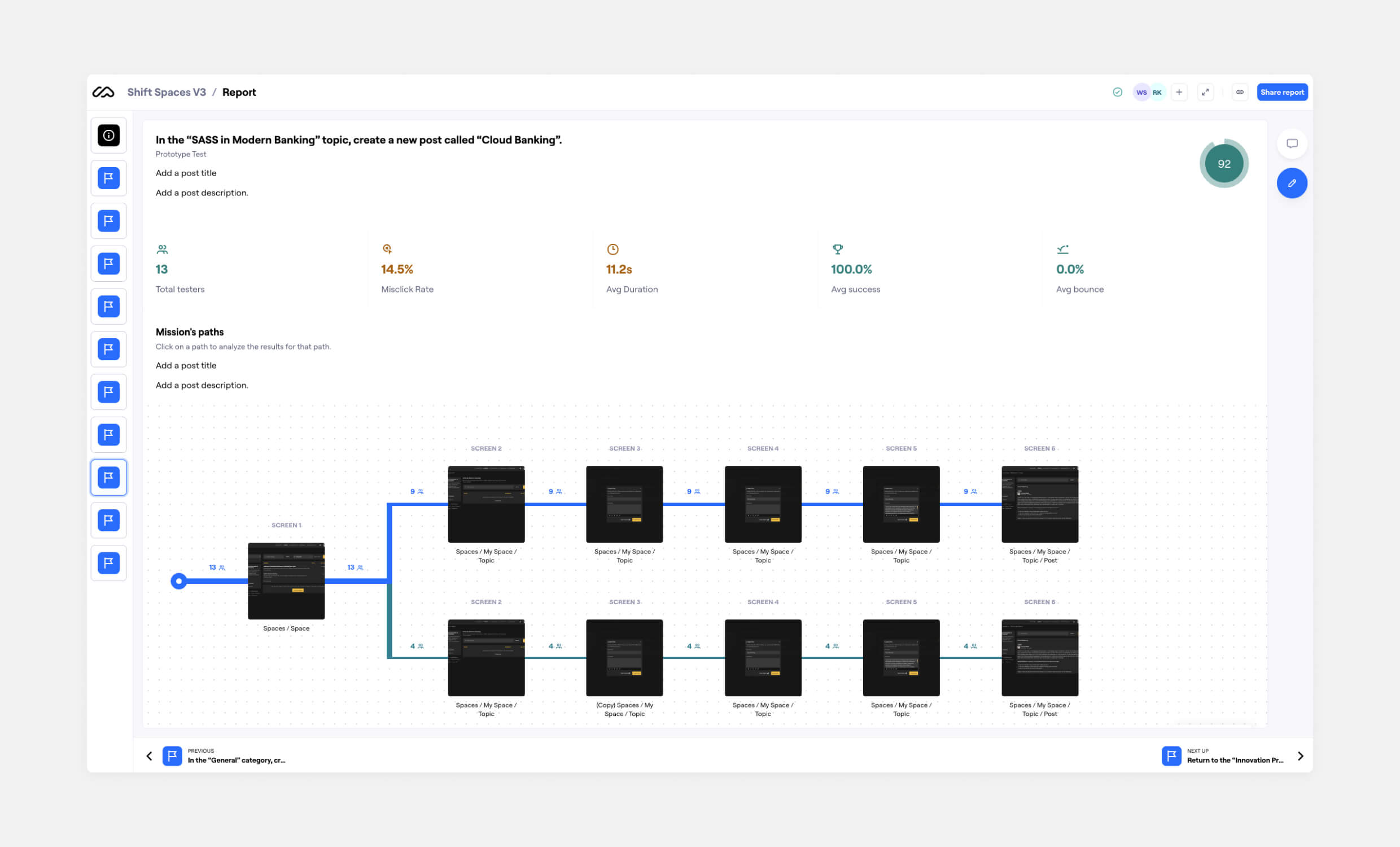
As I developed the high-fidelity designs, I tested them across multiple user groups. Early internal testing provided rapid feedback on usability, while external sessions with clients validated Shift’s approach against real-world collaboration needs. I also leveraged Maze for usability testing, allowing us to observe how users navigated the platform and interacted with features. These tests confirmed that navigation needed to be simplified, leading to refinements in menu structure and workspace layout.
One of the most significant takeaways was the importance of role-based permissions and visibility controls. Users managing large teams needed a way to define who could access certain conversations and files without complexity. This insight led to the introduction of granular admin settings, allowing organisations to manage privacy at a fine level while keeping workflows simple for everyday users.
Collaboration with Development & UX QA
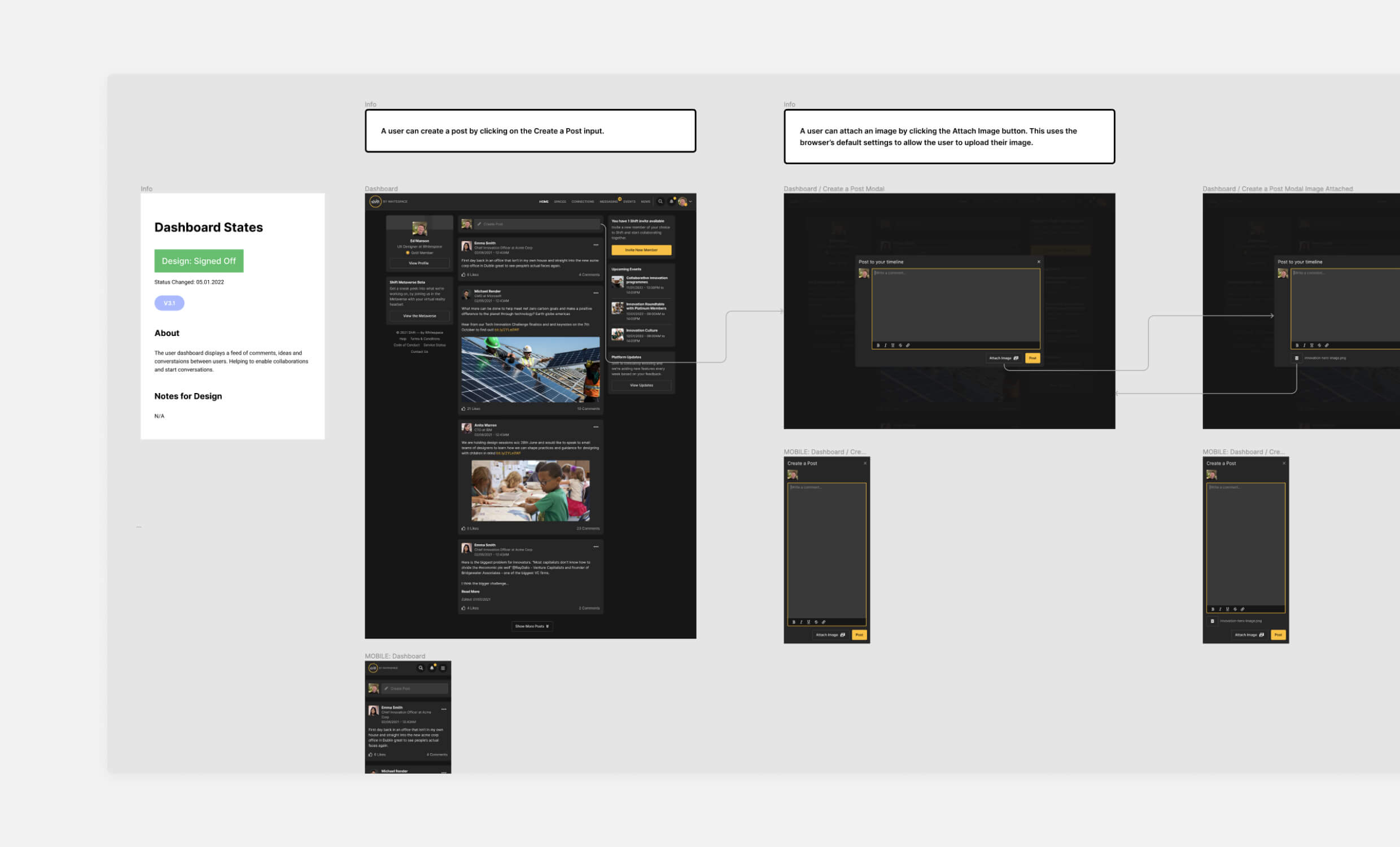
As the project moved into development, I worked closely with engineers to ensure a smooth transition from design to implementation. This meant providing detailed design specifications, clarifying interactions, and addressing any technical constraints without compromising the user experience. Regular check-ins helped bridge the gap between design vision and functional reality.
Beyond handoff, I played an active role in UX QA, reviewing nightly test builds to identify and resolve usability issues. This involved:
- Ensuring interface consistency across different user roles and permissions.
- Testing responsiveness and accessibility, refining elements where necessary.
- Addressing edge cases, such as handling offline users, device compatibility, and content discovery.
By maintaining a tight feedback loop with developers, we were able to make real-time refinements and ensure that Shift’s final implementation stayed true to its design intent.
MVP Launch & Early Adoption
After months of development, the MVP was rolled out internally at Whitespace and with select external pilot users. The response was positive. Organisations appreciated the balance between structured discussions, real-time communication, and secure collaboration, all within a customisable environment.
Universities and public-sector agencies in particular saw Shift as a potential alternative to generic collaboration tools, drawn to its ability to provide private, controlled workspaces while maintaining a familiar, branded experience. The platform’s modular architecture also laid the groundwork for future expansion, with early discussions already underway about adding features such as immersive events and deeper analytics.
While I transitioned out of Whitespace post-MVP, I remained in touch with the team as they continued refining the platform, incorporating feedback from early adopters to improve the experience.
Lessons Learned & Reflections
Early User Validation is Critical
Shift’s evolution from a simple forum to a full-fledged collaboration platform was entirely driven by user insights. By validating concepts early, we avoided unnecessary development cycles and ensured we were solving real problems.
Balancing Security and Usability Requires Thoughtful Design
Users wanted strong data protection, but they resisted complicated authentication flows. Finding ways to bake security into the experience without making it feel restrictive was a key challenge.
Customisation is a Competitive Advantage
Organisations valued the ability to brand the platform as their own, setting Shift apart from competitors that offered little flexibility in appearance and identity.
Cross-Team Collaboration is Key to a Successful Product
Designing a scalable, security-conscious platform required seamless coordination between design, development, and stakeholders. The close working relationship between teams ensured that Shift was not only visually polished but technically robust.
Looking Ahead
Though I moved on from Whitespace after the MVP release, I’m proud of the groundwork we laid. Shift continues to evolve, expanding its feature set and reaching a broader audience. This project reinforced my approach to human-centred design, iterative testing, and the importance of close collaboration with engineering teams.
If you’re interested in the research, design, and strategy behind Shift—or want to discuss how to build secure, adaptable collaboration platforms—let’s connect.